¶ 本文包括以下几个部分:
- 电商后台系统概述
- 电商后台产品设计:商品中心
- 电商后台产品设计:订单拆单
- 电商后台产品设计:促销活动解析
- 电商后台产品设计:优惠券的设计和妙用
¶ 1.电商后台系统到底是怎么回事儿
每年的“双十二”“双十一”人造购物节一来,电商群战就好不热闹,马云却预言纯电商时代已去,新零售时代已至。作为一名电商产品经理,身处如此时代,亦会觉得不负青春。
做产品以来,主要做后端支撑产品方向,目前对各模块系统都有所涉及。初次接触时,在网上找了很多资料,发现关于产品的相关文章,大部分都是关于产品体验、交互、APP等,提及后台的文章基本浅尝辄止,很少有文章来系统介绍后台各模块(商品、订单、营销、物流、支付、会员、评价、采购…),就计划写一系列关于后台各模块的产品设计文章,希望能够帮助在产品路上成长的PM。
后台系统,也不能叫做一个系统,很多公司将其拆分为很多子系统,阿里更将其发展成了中台事业群(搜索事业部、共享业务平台、数据技术)。后端一系列系统支撑着公司各种业务的进行和发展,前端展示、业务处理(订单、优惠券)、库存变动等进行时,后端各系统间互相调用接口进行数据更新。
由于商业性质决定了电商业务支撑系统必须具备稳定性、可扩展、安全性强等特点,PM在设计产品架构时,应充分考虑到业务发展需要,尽量将各模块隔离,商品模块建个商品中心,订单模块建个订单中心等等。只有在产品设计上有模块化思想,具有前瞻性,技术在开发时才会考虑业务隔离,当业务调整、功能新增时,开发可迅速进行,避免牵一发而动全身的事情反复发生。
针对一般电商业务,我简单画了一张产品模块示意图,基本一些中小型电商公司的产品架构大致如此。除了图中所示,现在很多电商公司开始转型社交电商,采用UGC模式或直播电商,在产品架构上会新增资讯系统,实现资讯与商品的高度融合,本文不过多涉及。
对电商公司来讲,最核心最难做的三部分:商品、订单、库存。
商品与店铺、营销、评价等相关,订单与会员、营销、支付、库存、物流等相关,库存与订单、采购、WMS、营销等相关,系统之间业务逻辑和交互异常复杂,规则多样。

- 商品中心:主要管理SKU(最小库存单位)、SPU(标准化产品单元)、属性(关键属性、非关键属性、销售属性)、类目品牌、价格等有关商品的数据;
- 订单中心:管理订单类型、订单状态,落下关于商品、优惠、用户、收货信息、支付信息等一系列的订单实时数据,进行库存更新、订单下发等一系列动作;
- 支付中心主要调用第三方支付平台接口,记录支付信息(对应订单号、支付金额等);
- 会员中心:主要管理用户等级、用户权益、积分、卡券等会员相关信息;调度中心主要将订单信息转化为发货通知单,调度仓库和物流进行发货;
- 客服中心:主要管理退货退款、售后服务等操作,包括呼叫中心、在线客服等,与之对应的是工单系统,将客服任务进行队列管理,分配给相应的客服;
- 营销中心:主要管理活动相关,优惠券、满减、专场活动、促销专区等,营销工具的开发对电商尤其重要,营销活动的滥用造成的用户疲劳,怎样推陈出新,给电商产品经理造成了很大挑战;
- 运营中心:主要是对用户端进行页面配置(Banner、ICON、TAB)、价格管理等,一般会营销中心并入运营,作为其一部分;
- 评价中心:管理商品评价和用户反馈,这并没有想象的那么简单,涉及到一些敏感词和敏感图片的筛选,以及回复内容管理;
- 店铺管理:功能庞杂,相当于提供给B端用户一个Saas管理后台,提供管理商品、营销、订单一系列功能,主要针对一些有to B业务的电商开放平台;
- 采购中心:管理SKU,当库存预警时,及时生成采购单进行入库,有供应商管理模块,主要进行供应商管理评级,发展新供应商等功能;
- 财务管理:主要和订单、采购系统相关,数据准确性要求较高;
- WMS系统(仓库管理系统):主要是入库、出库、盘点等模块,WMS主要和调度中心进行数据交互,反馈出入库状态和库存变动;
- 物流中心:主要进行运费模板、运费管理(前端订单、真实物流成本)、物流状态保存查询(快递100、菜鸟等关联),如果是跨境电商,还涉及到和海关总署的对接,进行报关操作。
- 风控中心:主要利用大数据进行用户信用建设、反欺诈,避免恶意评价、刷单退款等操作,构建安全的电商购物环境。
对电商后端支撑线各模块的业务功能有初步认知之后,可以看到的是,平常手机中的一个电商APP,背后是若干系统在支撑着,亦是许多技术和产品人员在辛苦付出。
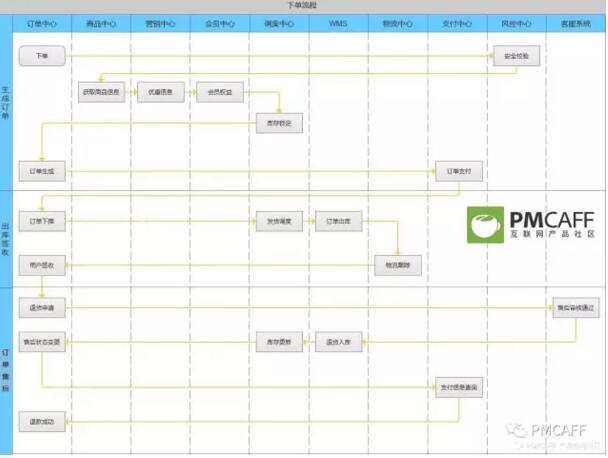
以客户下订单为例来介绍业务信息在各系统之间的流转,涉及主要的信息交互如下图所示。从用户选择商品、生成订单到订单出库、物流配送、用户签收、退货退款,信息在多系统中流转更新数据。

从图中可以看出前台的一小步,后台的一大步。对于产品经理来讲,理清各系统之间的业务逻辑,特别是在商品类型多样(服务商品、实物商品、服务加实物商品等),业务复杂(预售、代销、代发等)时,各系统模块的隔离,设计时考虑扩展性非常必要。
¶ 2.如何设计实用的商品中心
(前端显示篇)
每天逛淘宝和京东的时候,映入眼帘的都是品类繁多的商品,但是当我们选择分类或者直接搜索的时候,按条件筛选时,系统却往往能从千万商品中提供心中想要的商品;在浏览商品时,商品主图、详情图、规格等信息让我们感觉比在超市拿着实物获得更多信息,电商系统到底是怎么做到这些的呢?
简单粗暴地讲,商品中心是用来管理核心的商品数据。对于使用的维度:从前端来讲,是给商品展示、订单、营销活动提供商品数据支撑,从后端来讲,商品中心给订单发货、仓库管理、供应商管理、采购提供基础数据支撑。
为了更清晰地描述商品中心这项重量级工程,文章分为两部分从上述两个维度来阐述,第一部分主要从后端的维度介绍商品中心。第二部分主要从商品前端显示来说后台设计的那些事儿。
¶ 一、 商品常用概念介绍
先介绍几个基本概念:SKU、SPU、属性、类目。
- SKU
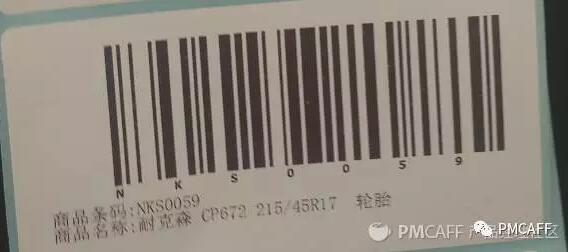
stock keeping uint(库存量单位),库存控制的最小可用单位。例如Iphone 7plus 128G 银色就是一个SKU,仓库管理、采购进货、库存显示的都是SKU。
不同的公司都有自己的SKU编码规则,如果有自己的仓库,在商品入库时一般会打上自己的SKU码,这样整一套库存体系就会自上而下打通,当然还有另一种处理方式,设置自有SKU码与供应商条码的对应关系,将订单转化为发货单时,将自有SKU码转化为供应商的条码。
对大公司来说,推荐前一种做法,后一种由于供应商编码规则不同,或者管理规范,在实际操作往往会增加出错率。

- SPU
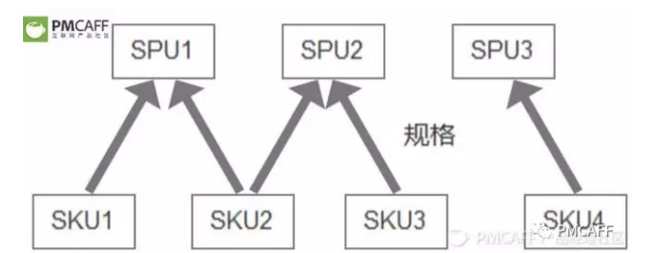
standard product unit(标准化产品单元),是一组标准化信息的集合,例如Iphone 7plus就是一个SPU。SPU与SKU的关系有许多种,可以一对多,一对一,如下图所示。
SPU信息中应该包含SPU属性、产品图片、产品描述、产品标签。SPU和SKU之间是通过规格来链接的。SPU(Iphone 7plus)通过颜色、内容关联到SKU(Iphone 7plus 128G 银色)。SPU的库存是由其对应的SKU库存共同决定的。

- 属性
分为关键属性、销售属性、非关键属性。关键属性是指能够唯一确定产品的属性,是必填项。例如手机的品牌、型号属于关键属性;销售属性组成SKU的特殊属性,或称为规格属性,如手机的”颜色”、”内存”;非关键属性指的是除关键属性、销售属性外的其他属性,如手机的手机接口类型,非关键属性不一定是非必填项,有时为了商品信息完整,也会设为必填项。属性定义对于良好的消费体验有着至关重要的关系,对搜索、索引、筛选都有至关重要的作用。
- 类目
分类树,电商常用的有两层类目,前台展示类目,后端商品类目。前台类目指的是展示给消费者的类目,会根据季节、销售策略、活动进行变动;后台类目属于基础数据,不可随意变动,添加SKU时都需要选择类目,进行绑定。
需要注意的是,类目树的层次不能太深,一般三层或四层,如果太深,不论对于管理还是技术性能来说,都是不利的。前台类目与后台类目可随意搭配,设置前台类目关联时,对前台类目树最深层进行设置,可让其关联后台类目任一层,可一对一、一对多。前台类目还可以对应品牌。

¶ 二、商品基础资料设计
在介绍商品常用概念时,也透露了很多在产品设计时关联的信息。在添加SKU时,需要选择品牌、填写一些属性,以及关于仓库管理的基础数据(长宽高、重量、供应商等)。
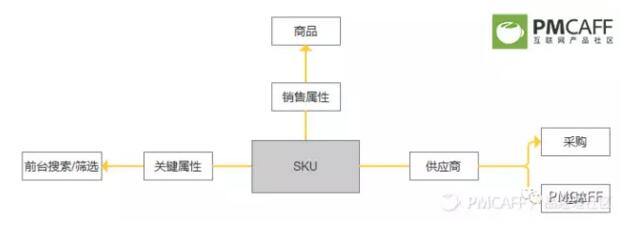
商品中心基础资料结构图主要如下,首先是品类管理,主要包括品牌管理(中英文名、可供品类、产地(跨境电商比较重要))、属性管理(针对类目添加相关属性和属性值)、类目管理(后端类目树重中之重,确定时要考虑全面,属于基础数据,后续更改比较麻烦。),大致产品框架如图所示。

在添加SKU时,通过供应商去关联采购,进而影响仓库中SKU的库存。供应商在添加SKU时亦可不选择,可以在采购系统中添加关联。通过销售属性去关联SPU与SKU,同一SPU在前台显示时可以共用同一商品详情,只是通过规格属性映射到具体的SKU;针对商品的关键属性和属性值,可以在商品搜索和筛选时用上,良好的属性定义对于顾客决策树的缩短有着至关重要的作用。

¶ 三、复盘
商品中心后端属于基础数据,会被许多子系统调用,对于电商公司来说重中之重。商品中心提供接口数据进行仓库管理、采购管理、库存管理、订单管理,可扩展的商品中心结构将给公司业务发展带来很大益处。
文后扩展,很多电商公司业务定位都是B2B2C,为了扩充SKU,增加用户量,或者构建平台体系,都会允许第三方来平台管理商品,类似京东、有赞,这类平台的商品结构更加复杂,SKU需要增加所属商家,商品详情、属性值、库存都需要相互独立,在SKU、SPU纬度上增加一个商家纬度。这里不做过多扩展,感兴趣的朋友可以深入思考。
¶ 如何设计实用的商品中心
(后台设计篇)
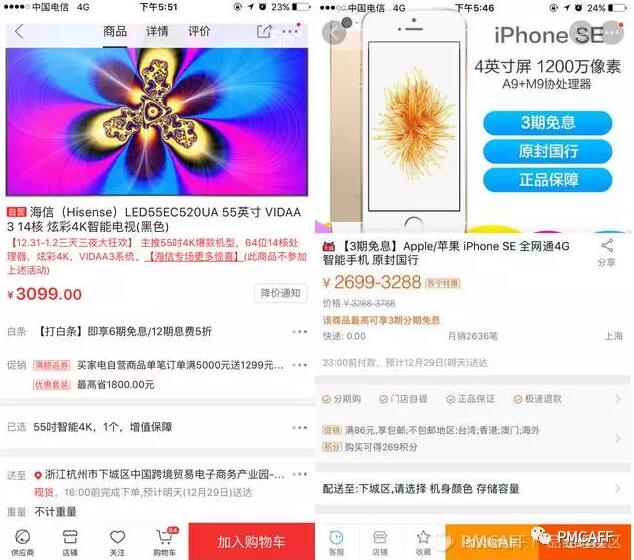
用户平常购物接触到最多的就是商品显示页,商品列表、商品详情页的基础信息都是从商品中心获取。目前对于商品设计有着成熟的产品方案,电商网站的商品产品结构大同小异,淘宝上的商品以SPU形态显示,京东上以SKU形态显示,两种处理方式各有优劣势(表达可能不太准确,但认真研究过两者商品结构应该理解我说的不同点,下文解释)。 其实我更倾向于淘宝的商品结构,能够支持更加灵活的商品方案。

京东与淘宝的商品详情页
商品信息主要由类目、标题、品牌、商品属性、规格(京东定义为销售属性)、价格、库存、SKU信息(毛重、长宽高等)、商品图、商品详情描述、物流信息等组成。至于经常看到的服务标签(白条、极速退款)、商品标签(热销)、活动标签(满减、优惠券)、价格标签(拼团价、活动价)、同类商品等都是在商品信息上的包装层,不在本文的阐述范围。
¶ 一、商品类目、商品基本信息
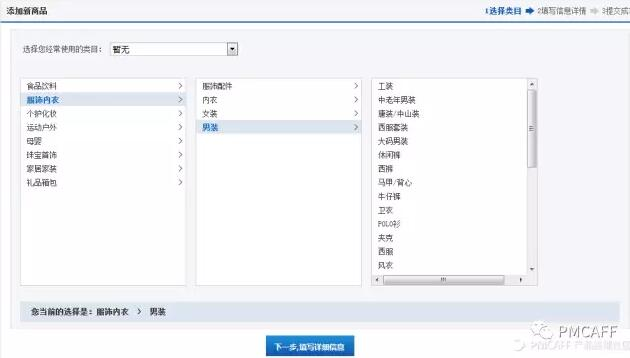
商品类目分为两层,基础数据类目层、前台展示类目层,在添加和管理商品时,都是在基础数据类目层对商品进行管理(如下图)。商品属性、销售属性及品牌等很多数据都是在基础类目上进行管理,所以类目管理属于较为核心的工作,一定要从长远角度考虑。
在添加商品时,需选择对应的类目。前台类目在展示时,有两种处理方式:
- 前台类目对应后台类目,可一对一、一对多、多对多,自由组合,动态调整。现在大部分自营电商都是用的这种类型。
- 前台类目直接对应商品,适合商品较少的小商家,主要是一些电商平台提供给平台上商家的类目服务,添加商品时直接选择前台展示的类目。
另外,类目一般是分为三层,类目树不要太深,否则将影响产品效率。

JD商品类目
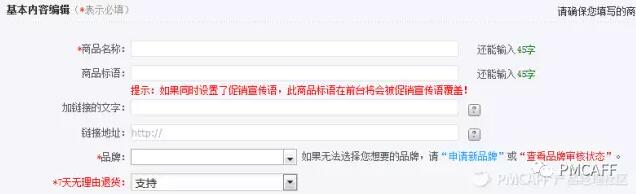
设置商品信息、副标题(一般介绍产品卖点、促销),选择商品对应的品牌。在品牌管理中,有两种方案:1.品牌统一管理,小公司商品丰富度较少时的方案。2.品牌关联类目,商品丰富度高的选择。

基本信息编辑
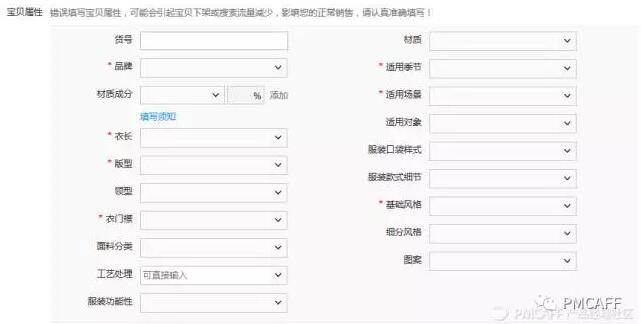
商品属性包括属性名、属性值,一般都是挂在具体类目子叶下,设置必填和非必填。在设置属性值时,须保留一定的扩展性,部分允许自定义属性。商品属性管理要求强大的类目运营能力,在中小型电商平台一般会提供基础属性值,再开放自定义属性编辑,让用户来完善属性库数据。
商品搜索能力,除了标题、类目,很大部分依赖于商品属性,条件筛选的基础数据也是商品属性和规格属性。完善商品属性对于良好用户体验至关重要。

淘宝的商品属性(男装>风衣)
¶ 三、规格、价格、库存、SKU信息
在购买商品时,我们会经常选择规格(销售属性),主要包括颜色、尺寸,为了支持多样化的用户需求,选择之后可以编辑规格。规格一对一确定之后,可单独设置价格、库存、商家SKU,淘宝上亦可添加条形码(69码)。也可以设置统一价、统一库存。填写商家SKU主要是为了方便对应到具体的实物,上文亦讲过,仓库和采购管理的都是具体的SKU。
仔细观察会发现,京东的商品标题是加上具体的规格,在选择规格时会跳转SKU,对于落单数据有效率提升,但是对于页面效率和体验是不如淘宝的SPU结构的。现在大部分电商都采用的是淘宝的SPU结构,亦是优质选择。

JD规格、价格、库存、SKU设置页面
在淘宝上选择具体的规格后,会发现商品缩略图会发生变化,这就需要在管理商品时,针对某规格单独上传图片。这里有个设计很巧妙的地方,只是不同颜色需要上传对应的商品缩略图,而尺码不需要。

针对商品设置平台价和市场价,主要是为了商品在列表展示商品、未选择具体规格时展示,相当于商品的均价。毛重、长宽高等数据主要是为了物流而设置的,自建仓库的自营电商一般在SKU数据层就会录入这些数据,直接调用。货号即商品编码,在商城购物时会扫描的条形码就是货号。货号不等同于SKU编码,同一商品编码的商品可能是不同SKU,有着不同的规格,所以不能直接拿货号来管理SKU。

¶ 四、商品图、商品详情描述、物流信息
除了不同规格对应的商品缩略图,商品图还包括商品主图,一般要求图片质量较高,包括整体图和细节图。商品主图是吸引顾客眼球的必要利器,不论是列表页,还是活动页,顾客除了关注价格,主要就是商品主图,运营上架时需对商品主图较为慎重。
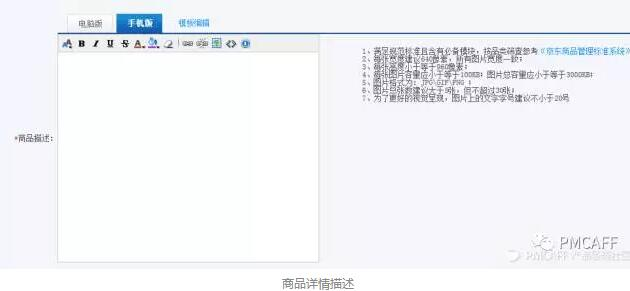
商品详情页现在一般会区分电脑版和手机版,由于两者的使用场景和设备不同,侧重点也不相同。为了更好的展示产品特点,可提供不同的产品详情模板,亦可支持不同的富文本编辑。

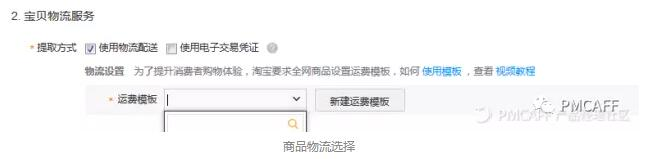
选择运费服务时,要选择对应的物流模板(包邮、按重量、按件数等),在订单处理是按照具体的物流模板计算运费。运费模板计算较为多样复杂,下篇文章详细描述讲解物流运费相关的细节。

¶ 五、其他商品信息
主要包括售后服务(发票、保修服务、退换货)、包装清单等相关说明。
¶ 六、上下架管理
设置完商品基本信息之后,设置上下架时间,亦可直接上架发布。和商品相关的活动,一旦商品下架,活动将失效,无法购买。搜索、筛选的商品范围都是在上架的商品范围进行。

在商品管理层面,平台电商提供给平台商户的商品服务与自营电商自己的商品服务有着很大不同。最大区别在于自营电商比平台电商多SKU管理,库存和属性都是基于SKU进行管理,在添加商品时,如果还要重新填写,就会造成数据冗余。所以一般会共用数据。
¶ 4.电商后台产品设计:优惠券的设计和妙用
优惠券是一种常见的促销方式,在规定的周期内购买对应商品类型和额度的商品时,结算时满足一定条件会减免一定金额。通过发放优惠券,引导用户购买相应的商品,在下单的时候抵扣一定的费用,达到促销、提高客单价的目标。
优惠券不论在线上还是线下,适用范围都比较广泛。例如滴滴发的专车券、外卖平台发的外卖券、京东淘宝的优惠券等。
¶ 一、优惠券的类型和应用场景
优惠券有多种分类方式,按照使用门槛、使用范围、发放主体等有不同的分类。
- 1.1 按照使用门槛分为现金券、满减券、折扣券。
现金券:不限制订单金额,可以直接使用。
满减券:订单金额需要满足一定的最低额度才可使用,例如:满100减10元优惠券。
- 1.2 按照适用范围分为:单品券、品类券、品牌券。
单品券:购买优惠券指定商品时可使用,这种优惠券一般只针对少量特殊商品可以使用。
品类券:购买优惠券指定类别的商品即可使用,除个别特殊商品。
品牌券:购买优惠券指定品牌的商品时可使用,除个别特殊商品。
一般按照品牌或者品类设置优惠券范围是比较常见的方式。
- 1.3 按照发放的主体分为平台优惠券和店铺优惠券
平台优惠券:优惠由平台承担,比如平台活动优惠券、平台注册的新人优惠券、平台积分兑换的优惠券。
店铺优惠券:在平台上的店铺自己发放的优惠券,比如淘宝上的店铺优惠券、京东的店铺优惠券。
平台优惠券的金额由平台承担,在店铺使用时优惠金额由平台返给店铺;店铺优惠券的成本由店铺自己承担。
¶ 二、优惠券的设计规则
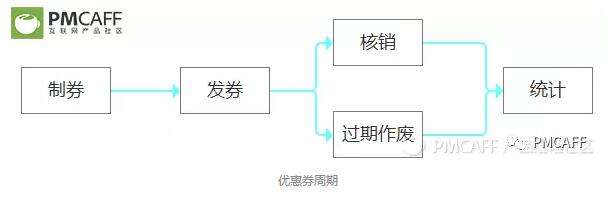
从优惠券的生命周期,来设计优惠券是最恰当的。

- 2.1 生成优惠券
在生成优惠券时,主要是从优惠券信息和推广信息两方面来考虑优惠券的设计。
-
2.1.1 优惠券信息
-
优惠券名称
-
类型:现金券、满减券、折扣券
-
面值:例如10元。
-
使用条件:满XX元可用
-
使用平台:客户端、H5商城、主站、各分销渠道
-
有效期时间:绝对时间(时间段)、相对时间(领取之日后多少天有效)
-
发行量:优惠券张数(设置限额)
-
使用范围:平台券(全平台通用)、店铺券(仅在某店铺可用)
-
商品范围:全品类、限制品类、限制商品
-
2.1.2 推广信息
-
发放方式:可发放可领取、仅可发放(只能由平台发放给用户)、仅可领取(只能用户自己领取或兑换)
-
推广范围:免费领取、积分兑换
-
优惠券是否公开:设置公开后,在领券专区、商品详情页、购物车都默认展示
-
限领:每人仅限一张、每人每天限领一张
-
券领取时间:设置领取时间段(过期)
在优惠券生成之后,将优惠券显示在优惠券列表中。 -
2.2 发送优惠券
优惠券有主动领取和被动领取两种方式。
- 主动领取:
用户在店铺首页或者平台上看到优惠券,主动进行领取;用户在线下看到宣传推广;朋友圈优惠券分享链接等等。
这种发放方式需要一定的运营成本,需要打动用户,产生兴趣进行主动领取,这种方式需要做好防作弊机制,真正获取到的用户价值较高。
- 被动领取:
系统主动给用户发送相应的优惠券,但是这种大面积分发的方式,用户精准度低,转化率较低,只能很少促进客单量。
系统发放优惠券场景有很多种:1.用户注册;2.大促活动;3.还有客服发券,主要是售后补偿(平台责任导致售后,发券补偿客户),或者好评返现。
除了以上的方式,还有许多平台电商的一项业务:大客户团购,主要是给一些单位提供的福利卡,例如京东卡。可以通过优惠券(平台币)的形式实现,生成相应的卡密(或兑换码),制作实物卡售卖给一些公司发福利、送礼。用户输入卡密兑换之后,兑换成平台的交易币(相当于给购物卡充值),可以用来抵扣订单金额。
发送优惠券虽然在前端页面只是简单的一个交互,但是后端有大量的逻辑需要处理。
校验用户登录状态 → 优惠券信息读取(是否在有效期、是否可发放、剩余数量) → 优惠券绑定用户
- 2.3 优惠券核销
在用户下单时,肯定是需要系统从其账户中的优惠券选择合适的优惠券推荐给其使用的。我思考的推荐算法应该分三步:
从用户优惠券列表中选择出当前订单可用的优惠券(包括通用券和相应产品优惠券),主要是从有效期、商品范围等条件判断
若有多种可用优惠券,但是金额不同,默认选择可抵扣最高的优惠券。
如果金额相同,先匹配同类优惠券的优惠券,但当优惠券的额度(现金券)大于支付额度弹出提醒框,确认是否使用。
注:在用户的优惠券列表中,优惠券是否失效也是实时拉取的(失效过长应清除此优惠券),下单时优惠券选择应仅显示用户可用优惠券。
- 2.4 优惠券统计
主要统计优惠券的发送张数、使用张数。深度数据挖掘可以统计优惠券对应的客单价、复购率等等。
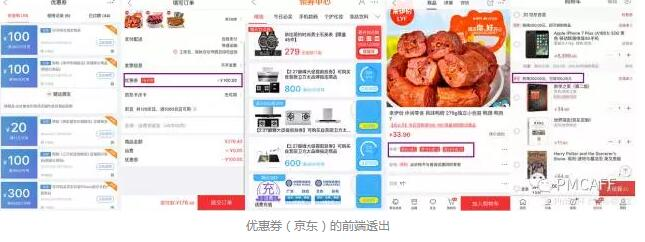
¶ 三、优惠券的前端展示
优惠券的前端露出窗口主要有五处:用户优惠券列表、订单提交页、购物车、商品详情页、领券中心(或优惠券分享链接)。
前端展示的难点在于商品详情页和购物车中展示可用优惠券。需要高效率的算法来计算匹配商品对应的优惠券,主要有两点好处:1.优惠券来促进用户消费;2.在用户消费时帮助用户省钱。告知用户有优惠可以享受,避免用户下单之后看到相关优惠没有享受到产生不平衡心理。

¶ 四、优惠券在订单中的处理
下单时优惠券的匹配在前面已经叙述过,主要是分为三步,详见2.3优惠券的核销。本节重点讲解优惠券的逆向流程。
在订单完成售后(退款或退货)时,优惠券应有一定的返还机制。
统一设置成不可返还,用了之后就不退。
订单中全部退款时,优惠券全部退还。
订单中部分退款时,普通优惠券不返还,现金券按金额比例退还。
优惠券有着一套很成熟的产品设计方案,介绍之后,再提一个目前绝大部门产品难以解决的问题:基于日常优惠券的使用情况,运营人员如何平衡发放优惠券所带来的成本增长,商品销量增长和单品毛利下降之间的矛盾?在申请促销活动经费时,怎样的数据更具说服力?
¶ 5.电商后台产品设计:促销活动解析
促销是最常见的电商运营手段,每到重要节日,类似双十一、618、情人节等等,商家在线上或是线下都会展开疯狂的促销大战,通过各样的形式吸引消费者。作为电商的从业者,应该对各种促销手段有所了解。这部分内容将从产品设计的角度来介绍各种促销手段。
¶ 一、促销综述
促销就是营销者向消费者传递有关产品的各种信息,吸引或促进消费者购买其产品,以达到扩大销售量的目的。促销对提高客单量、客单价、复购率甚至注册量都有一定的好处。很多电商平台或店铺在起步阶段会通过大量的促销活动来吸引消费者,获取流量。
促销有利有弊,对平台来说不一定是好事,频繁的促销容易给顾客产生疲劳,透支未来收入,甚至会降低品牌定位。
¶ 二、促销的各种类型
促销有多种形式,目前电商系统能够支持的促销形式我大致总结了一下,大约有7种:满减促销、单品促销、套装促销、赠品促销、满赠促销、多买优惠促销、定金促销。
这7种促销形式几乎囊括了各电商平台所有的促销方案,特别提一下“定金促销"的形式在2016年双十一开始广泛应用,对电商供应链的备货和物流控制大有益处。
- 满减促销: 购物者只要购买相应商品到规定价格即可得到一定的减价优惠。主要有两种形式:阶梯满减、每满减。阶梯满减,例:满100减10、满300减50、满500减80;每满减,例:设置每满200减20,则订单金额230元实付210元,订单金额430元实付390元。
- 单品促销:在特定时间内购买指定商品享受一定的价格优惠。例:促销期间商品6折,原价100元,购买时60元。
- 套装促销:商品组合套装以优惠价出售,例如:A商品50元,B商品80元,A+B商品套装促销价100元。
- 赠品促销:购买主商品之后赠送商品(可多个)。
- 满赠促销:有满XX元送XX商品、满满XX元加价XX元送XX商品,与赠品促销的区别在于以相应商品订单的价格来区分,可分阶设置,例如满300元送自拍杆,满500送充电宝,满1000送高端耳机等。
- 多买优惠促销:有M元任选N件、M件N折两种优惠形式。这个主要是参考一些线下卖场发展的促销形式。
- 定金促销:在商品正式售卖之前采用预付定金的促销模式,提前交定金可享受优惠价。定金预售有多种玩法:定金预购,相当于定金就已经确认订单;定金杠杆,例如定金10元可抵扣30元。
¶ 三、促销的后台设计
刚刚介绍到的几种促销方式在设计上都大同小异,主要分为活动条件、主商品信息、赠品信息(有些无赠品)这三部分。
- 3.1 活动条件
主要包括促销活动名称、促销时间、限购数量、促销范围(全网、APP /微信商城)、会员级别(全员 or 新注册用户 or 某等级会员)、活动备注、活动规则。
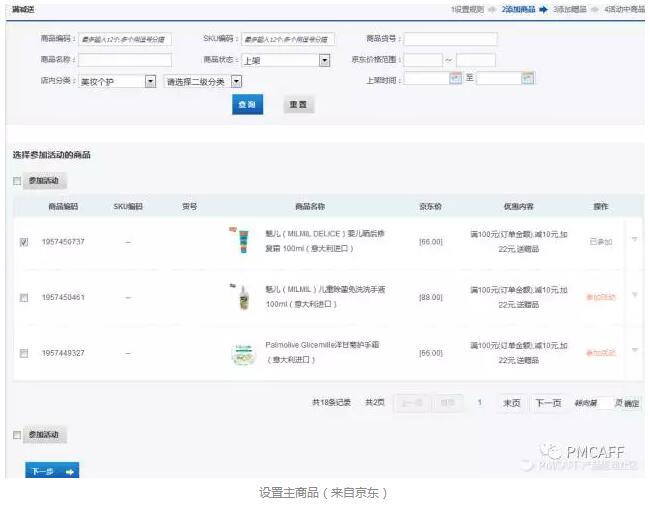
活动规则即最核心的设置,例如:满800元减60,3件150元。

满减规则设置(来自京东)
- 3.2 主商品信息
选择参加活动的商品,可按SPU、分类、品牌等来选择参加促销的商品。
除此之外,还要判断当前所选商品是否参与其他促销活动,与此活动由冲突。例如A商品参加4月的活动,满400元减20元;再次设置该商品参加满400减50的活动,就应与该商品已参加活动冲突,不可设置。

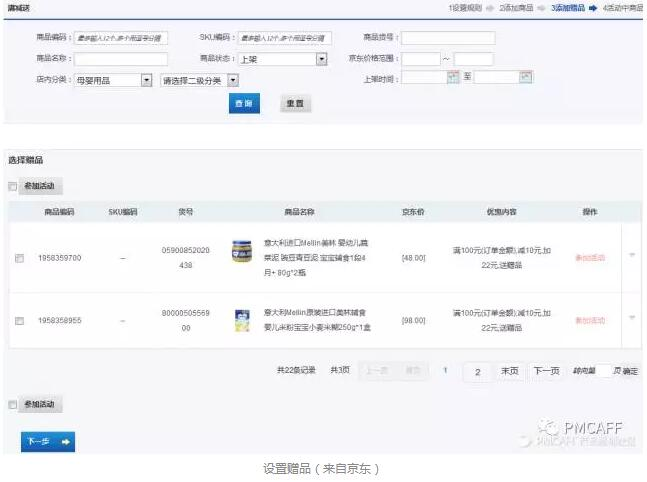
- 3.3 赠品信息
选择参加活动的赠品,赠品一般有数量限制。有两种规则,赠品全送,或在多赠品中选择几件。为减少系统复杂度,减少用户理解难度,建议采用赠品全送的规则。
另外对于满赠促销的形式,若要设置分级赠品(满300元送自拍杆,满500送充电宝,满1000送高端耳机),就需要对赠品分开进行设置。

对于后台产品来讲,重点在于设置规则之后在商品详情页、购物车的促销信息展示以及订单页面的促销活动判断逻辑。
¶ 四、前端展示
在商品详情页,要去判断商品对应的所有促销活动,例如加价购、满赠、赠品等促销活动。

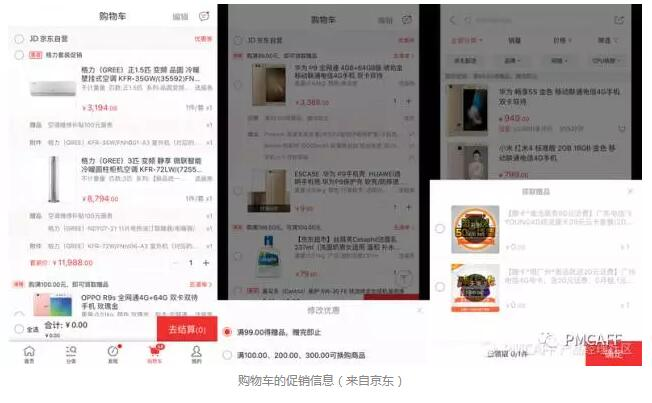
在购物车,除了展示促销信息(满赠、满减、套装、换购)的作用,还可以让用户在多优惠并存只能选其一的情况下,可以选择修改促销方案。(感觉京东已经把购物车的功能做到极致了)

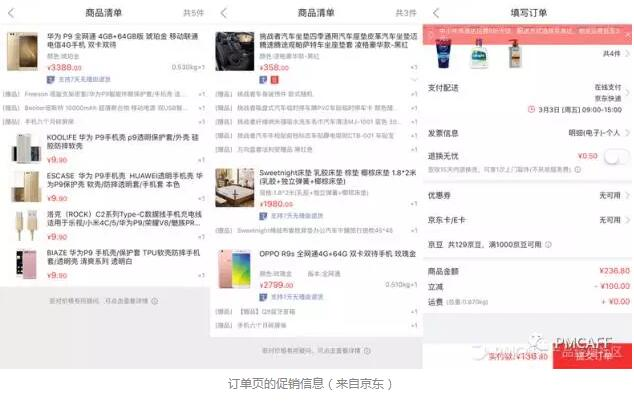
在订单详情页,判断当前所选商品的促销信息(促销价、赠品、换购商品等),将所有相关商品记入订单信息中,再算出促销价格。

企业利用各种促销的方法和手段,使消费者了解和注意企业的产品、激发消费者的购买欲望,并促使其最终购买。每年源源不断的促销已经造成消费者对促销麻木,只有在促销与正常销售之间寻找合适的平衡点,才是企业的生存之道。
¶ 6.电商后台产品设计:订单拆单
最近在做拆单的需求,细思极恐,思考越深入,就会发现里面涉及的东西越来越多,要想做好订单拆单的功能,还是相当有难度,因此总结了一下拆单功能细节,分享出来。
拆单也有两个层次,第一次是在提交订单后支付之前拆单,这次是拆分的订单,一次是在下单之后,发货之前,去拆分发货单(SKU层面)。
两次拆单的原则不同,第一次拆单是为了区分平台商家、方便财务结算,第二次拆单是为了按照最后的发货包裹进行拆单,如不同仓库、不同运输要求的SKU、包裹重量体积限制等因素(第二次拆单的有些步骤可以放在第一步)。
需要注意的是,若是跨境商品平台,则需要在支付前完成所有拆单步骤,因为报关需要三单对碰,订单、支付单、运单统一。
¶ 一、 为什么要拆单
拆单,顾名思义就是客户在下单之后,为了发货和结算方便,需要对订单进行拆分。
影响拆单的因素主要有以下几点:
- 店铺商家。由于商品归属权不同,涉及到财务结算和发货的问题,店铺商家不同,需要拆分订单。例如京东自营和平台商家的商品在下单时会拆分成不同的子订单,售后入口不同。或者不同淘宝店同时下单会按照店铺进行拆单。
- 仓库。由于发货仓库不同,按照商品归属的仓库进行拆单,若有多仓有货,还应按照地域时效选择仓库进行拆单。
- 品类。由于商品属性和价值得不同,同样会产生拆单需求。例如易碎品需要特殊包装,超大物品(儿童座椅、轮胎)需要单独包装。甚至有些品类不同的商品不能放在一起,都需要来定义拆单规则。
- 物流因素。不同物流公司对单个包裹的重量或体积都有特殊要求,需要根据sku的毛重和体积计算包裹总重量和体积,超出物流公司限制的也需要拆单。
- 商品价值。这块的拆单主要是跨境海淘商品,国家政策规定:跨境电子商务零售进口商品的单次交易限值为人民币2000元,个人年度交易限值为人民币2万元。当单次购买超过2000元(单仓)之后,就需要对订单拆单。(总不能告诉用户少买点,不要超过两千吧!)
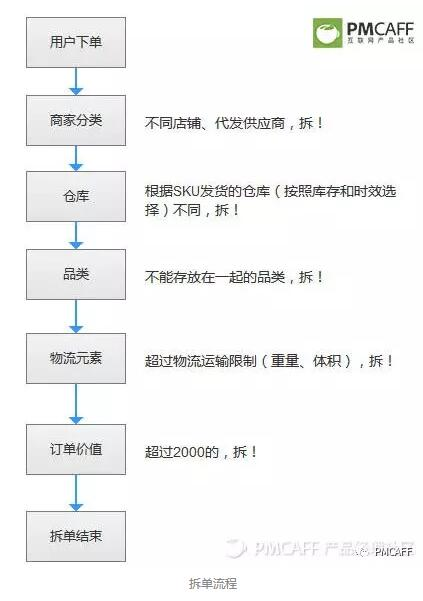
¶ 二、拆单流程
根据拆单的一些影响因素,需要对订单进行拆分。由于跨境电商和国内电商的区别点:
跨境电商一般是单品单仓,同一个SKU只在一个仓库有,而国内电商一般有多个区域仓,从时效最高的仓库发货;
跨境电商需要报关,必须三单统一,所以拆单只能发生在下单后、支付前,而国内电商除了平台商家不同需要在下单时就拆单,其他的拆单步骤可在下单之后再拆发货单;
报关限额,只有跨境电商需要考虑。
下图简单解析一下拆单的流程:

拆单流程
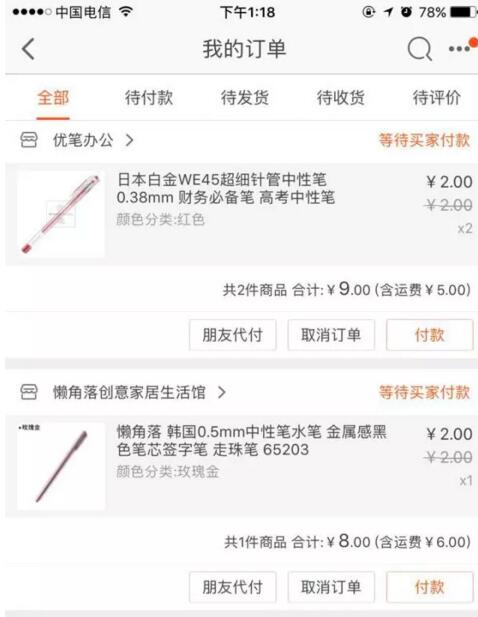
¶ 三、拆单之后的前端显示
在提交订单之后、支付之前的拆单订单,需要即时显示给用户,若用户中断支付,再回到支付环节,就需要分开支付。用户就能知道,是不同的包裹发过来的,分属不同的子订单。

订单拆分(淘宝)
在支付之后,系统根据一些影响因素进行拆单,同一个子订单可能会对应多个物流单,在订单显示页面查看物流时,需要展示多个物流信息。但是现在多个平台只能一个订单对应一个物流单。有些订单无法通过一个包裹就能发货,在信息反馈给客户上就会有些瑕疵。
关于支付单,虽然基本所有平台都会通过合并支付的方式简化支付环节,但是不同的子订单都是可以拿到不同的支付单号的,这样就有利于售后和财务管理,对于跨境商品,还有报关的作用。
¶ 小结
拆单的系统比较复杂,要做的完全彻底,对大部分电商公司有很大的困难,这需要打通从订单系统到WMS系统的许多环节,所以需要在产品设计上进行取舍,根据平台的具体需求来确定拆单需求的优先级。